
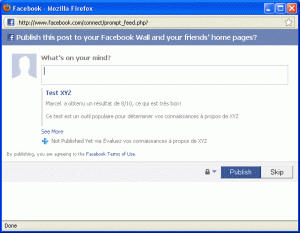
Je ne suis pas un expert de l’API de Facebook, loin de là même, mais dernièrement je me suis aperçu qu’une de mes pages rapidement concoctée dans le passé qui utilisait leur API en mode Javascript et FBML ne fonctionnait plus. Cette page permettait au visiteur de partager automatiquement les résultats d’un test qu’il venait de prendre avec ses amis sur leur mur Facebook grâce à Facebook Connect, du genre « Marcel a réussi à obtenir un pointage de 9 sur 10 dans le test XYZ, ce qui fait de lui un excellent joueur. Essayez vous aussi le test XYZ. » Le terme Facebook pour ce genre de message dans le Fil d’actualité (News feed, en anglais) ou le Mur (Wall) de l’utilisateur est Feed Story.
Considérant que ça faisait longtemps que je l’avais programmé, j’étais pas mal rouillé, alors quand j’ai appris que Facebook avait changé sa façon de faire complétement pour publier dans les Feed Stories des utilisateurs enregistrés, j’étais un peu découragé, car la documentation de son API n’a pas la réputation d’être la mieux organisée.
J’ai fini par en lire juste assez afin de corriger et mettre à jour ma page avec leurs nouvelles fonctions, j’en ai pas assez appris pour expliquer comment et pourquoi tout ça marche, mais je crois que je pourrais en aider quelques uns qui veulent simplement faire la même chose avec de simples instructions sans passer des heures à lire leur documentation, une tasse de café après l’autre.
La première chose à faire pour accéder aux fonctionnalités de Facebook Connect en mode Javascript et son language FBML (il existe aussi des méthodes en mode PHP, ce qui n’est pas le sujet de cet article) est de créer une application dans leur section Développeur. Cliquez sur le bouton Créer une application (« Set Up New Application » en anglais). Donnez lui le nom voulu, remplissez les champs de la page Général ainsi que la page section Connexion, qui contient les paramètres de Facebook Connect, où vous devez insérer l’URL de votre site. Une fois fait, prenez en note la Clé API publique.
Cette partie est en fait un résumé personnalisé de ce qu’on peut trouver dans leur page Facebook Connect Tutorial 1. Pour que votre site puisse communiquer avec Facebook, il vous faut ajouter au site un fichier html nommé xd_receiver.html qui contient le code suivant:
Sauvegardez le dans un répertoire au nom de votre choix (/facebook/, /fbconnect/, etc) ou dans le même répertoire où se trouve la page qui fera appel à Facebook Connect, comme vous voulez, du moment que vous inscrivez la bonne localisation du fichier dans les étapes suivantes.
Ensuite il faut modifier la balise html de votre page concernée (celle en haut après la déclaration DOCTYPE) en ajoutant une adresse de Facebook xmlns:fb="http://www.facebook.com/2008/fbml" qui permettra d’interpréter leur terminologie XML:
Exemple:
<html xmlns="http://www.w3.org/1999/xhtml">
deviendra
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml">
Ensuite, juste après la balise <body>, on ajoute leur fichier externe javascript FeatureLoader:
On peut placer le code suivant ailleurs dans votre page je crois, mais j’aime bien initialiser la communication avec l’application en début de page juste après l’insertion du code javascript précédent. Il vous faudra inscrire la clé API de votre application (celle que vous avez pris note en début d’article) à la place de XXXXXXXXXXXXXXXX et bien indiquez la localisation du fichier xd_receiver.html dans votre site comme suit:
Si le fichier xd_receiver.html ne se situe pas dans le répertoire /facebook/, veuillez faire les changements nécessaires et indiquez le votre.
Voilà pour les instructions de base afin de préparer votre site, et votre page en particulier, à utiliser Facebook Connect.
Maintenant, si vous publiez un feed sur sa page Facebook (Implementing Feed Publishing from your Website or Application) afin qu’il le partage avec les autres, c’est généralement parce qu’il vient de participer à une application sur votre site, comme un quiz, un questionnaire, un test, un jeu, etc.
Commençons par ajouter un lien dans la page avec la fonction publier_fb() comme suit:
Partagez ce résultat avec vos amis sur Facebook
Dans cette fonction, il vous faudra en premier lieu récolter les valeurs du résultat dans des variables javascript avant de pouvoir les utiliser dans la fonction Facebook FB.Connect.streamPublish. Supposons que nous avons deux valeurs à intégrer, la 1ère étant le résultat en format numérique, comme 8, pour 8/10, et la 2ème étant une interprétation littérale du résultat numérique, comme « très bon! ». À vous de régler cette partie selon la nature de votre application.
Exemple:
Ensuite nous avons la partie propre à Facebook avec la fonction FB.Connect.streamPublish.
La fonction FB.Connect.streamPublish peut gérer plusieurs types d’info à publier, mêmes des images, mais je vais me restreindre dans ce tutoriel à l’essentiel, à vous d’explorer leurs pages de documentation si vous avez des besoins plus avancés. Revisitons notre fonction précédente et ajoutons les morceaux manquants. Le premier est la variable user_message, qui est le texte où l’utilisateur inscrit normalement un commentaire personnel. Vous devriez le laisser vide. Le 2ème est la variable attachment qui contient la majorité de l’information que nous voulons partager, et la 3ème, action_links est un appel à l’action avec un lien vers votre application web pour encourager ses amis à l’essayer.
La variable attachment contient diverses parties: la partie name est le titre du feed story, soit le nom de votre application, si vous voulez, la partie href est le lien vers votre page, la partie caption contient le résultat en version succincte, comme le pointage, où le terme {*actor*} peut être employé pour faire référence au nom de l’utilisateur, et finalement, la partie description permets d’ajouter plus d’information sur votre application qui suivra la partie caption.
Après la variable attachment, on a la variable action_links, qui contient un court appel à l’action pour encourager les lecteurs, avec encore un lien vers votre application. Notez que Facebook filtre les points d’exclamations dans cette partie, pour éviter de faire trop promotionel.
Tout est maintenant en place pour appeler la fonction FB.Connect.streamPublish() avec nos variables user_message, attachment et action_links.
Et voilà, il ne reste plus qu’à essayer!

Merci tout ceci fonctionne très bien, mais y’a t-il un moyen d’obtenir la fenetre de publication en français?
Mille merci
ça fonctionne à la perfection! merci!!
Ce script est très pratique pour publier facilement un commentaire sur son mur facebook !
Merci, ca marche aussi à merveille :)
Je viens de passer des heures à fouiner dans la documentation de Facebook et à chercher sur Google (en Anglais pensant avoir plus de chances de trouver) de quoi me mettre le pied à l’étrier pour pouvoir intéragir avec Facebook, sans succès… jusqu’à tomber sur cette page.
Alors un grand merci pour avoir rédigé ce petit tuto, il m’a été très utile! Je vais pouvoir fouiner pour trouver ce qu’il me faut exactement, mais cette fois-ci en sachant mieux comment ça fonctionne pour les bases, ce que je cherche, et ce dont j’ai besoin.