Firefox est souvent considéré comme le navigateur (ou fureteur) de choix pour les webmasters, pour plusieurs raisons, dont une en particulier: les modules (anciennement appelés extensions) externes développés par une communauté d’enthousiastes. Ces applications tierces et gratuites peuvent ajouter des fonctions très spécifiques à Firefox, qui seraient difficile de trouver autrement. Évidemment, considérant le sujet de ce site, je vais me concentrer sur les 5 meilleurs modules Firefox qui facilitent le travail du webmaster. Donc voici nos grands modules essentiels:
Web Developer
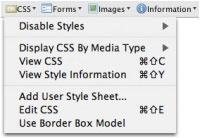
 La barre outil Web Developer est en fait le couteau suisse du webmaster, un outil tout usage, qui pourrait répondre, en fait, à presque tous les besoins de développement web. S’il fallait n’avoir qu’un seul module, il serait le premier choix. Web Developer permets de désactiver plusieurs aspects d’une page web, tel que Javascript, Java, les couleurs, les images, les CSS, les cookies, et j’en passe. Il permets ainsi de visionner une page, par exemple, dans son état HTML naturel, sans formatage CSS et images, pour le montrer tel qu’il est en terme de code HTML pure.
La barre outil Web Developer est en fait le couteau suisse du webmaster, un outil tout usage, qui pourrait répondre, en fait, à presque tous les besoins de développement web. S’il fallait n’avoir qu’un seul module, il serait le premier choix. Web Developer permets de désactiver plusieurs aspects d’une page web, tel que Javascript, Java, les couleurs, les images, les CSS, les cookies, et j’en passe. Il permets ainsi de visionner une page, par exemple, dans son état HTML naturel, sans formatage CSS et images, pour le montrer tel qu’il est en terme de code HTML pure.
Un outil précieux est le « View Style Information », qui vous permets de parcourir la page avec votre curseur et celui-ci vous indiquera la structure HTML et le nom CSS des éléments qui sont pointés, tout en surlignant le bloc visuel en question afin de bien voir son positionnement dans la page.
Une autre fonction utile est « Replace Images with Alt Attributes », qui cache les images d’une page pour les remplacer par leur valeur textuelle indiquée dans l’attribut alt, afin de lire une page comme les non-voyants et de vous assurez que toutes les images sont accompagnées d’informations pertinentes pour les moteurs de recherche.
Web Developer est débordant d’information à presque tous les niveaux possibles d’une page web: il peut surligner la mise en page avec des blocs div ou table, communiquer les meta tags et même les responses headers au niveau du serveur. Il peut aussi redimensionner le navigateur Firefox selon des résolutions d’écrans précises, telles que 800*600 ou 1024*768, afin de tester votre site pour divers écrans; et en dernier lieu, il offre des liens directs vers les services de validation majeurs pour analyser votre code HTML, XHTML, CSS, l’accessibilité et même vos liens, afin de vous assurer que le tout est conforme aux standards web.
Le tout, avec plusieurs options de configuration personnelle que vous pouvez changer à votre guise.
Télécharger Web Developer
User Agent Switcher
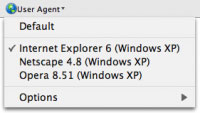
User Agent Switcher est une extension relativement simple, qui peut fonctionner en tandem avec Web Developer, et qui vous permets de changer l’information User Agent que votre navigateur web transmets à un serveur pour l’indentifier. Sa valeur consiste majoritairement à tester divers scripts sur votre site qui dépendent de cette information pour détecter le type de navigateur de vos visiteurs.
Vous pouvez choisir le User Agent avec ceux qui sont offerts à la base, ou vous pouvez décider d’en insérer un nouveau, comme celui, par exemple, de Google. La détection des User agent n’est pas, cependant, une science exacte, comme il est facile de changer celui-ci, donc il n’est pas toujours recommandé de miser sur celui-ci dans les situations importantes.
Google, par exemple, pourrait voir votre site d’un très mauvais œil si vous affichiez du contenu à son indexeur et un autre différent aux visiteurs normaux, une méthode appelée en anglais « cloaking », interdites par la plupart des moteurs de recherche (si vous voulez restez dans leurs bonnes grâces).
Télécharger User Agent Switcher
Firebug
Firebug est un autre grand module de ce monde pour les développeurs et programmeurs web et est considéré un des plus puissants, bien qu’il ne soit pas exactement facile à utiliser aux premiers abords. En fait, il est tellement intensif qu’il est recommandé de désactiver une partie de ses fonctions quand vous ne l’utilisez pas activement pour développer un site, comme il peut ralentir considérablement la navigation des sites (bien que cet aspect a été nettement améliorer dans sa dernière version).
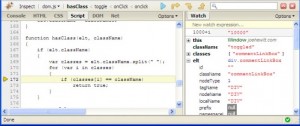
Firebug vous permets d’inspecter dynamiquement le code de vos pages web et afficher le code HTML activé par le curseur de votre souris. Ainsi, il est facile d’examiner un morceau de programmation de votre page et observer rapidement quelle classe CSS est concernée. On peut même changer directement les attributs de cette classe CSS à même le navigateur afin de visualiser les changements encourus dans la page si vous changiez réellement leurs valeurs.
Firebug comporte aussi une console de type « command prompt », qui peut afficher les informations que vous lui envoyer directement avec un simple bout de code javascript, afin de tester la valeur d’une variable, par exemple, d’un bout de programme javascript, sans qu’aucun visiteurs de votre site ne s’en rendent compte (il remplace, par exemple, de façon élégante l’emploi de la fonction javascript alert).
Firebug comporte beaucoup d’autres fonctions d’analyse dynamique du DOM qui seront appréciées par les développeurs avancés.
Télécharger Firebug
Barre d’outils Google
Ce module classique est connu de tous webmasters qui se respectent et reste l’une des meilleurs barre outils d’accompagnement au navigateur de son genre, malgré l’apparition de plusieurs compétiteurs et imitateurs.
Nous avons, en premier lieu, l’affichage de la fameuse valeur Google PageRank d’une page web: bien que cette valeur ne soit plus aussi importante qu’avant, elle reste un indicateur encore utile de la popularité d’un site et de sa valeur aux yeux du moteur de recherche Google.
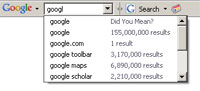
Depuis l’arrivée de la barre de recherche intégrée dans Firefox, la présence de celle-ci dans la barre-outil Google, afin de faire une recherche sans se déplacer vers le site Google, n’est plus aussi vitale qu’avant, bien qu’elle contient encore une certaine valeur ajoutée avec la sauvegarde de l’historique des recherches et les « suggestions Google », une liste de termes de recherche populaires qui s’apparentent à celles que vous écrivez (qui peut vous aider dans votre recherche et qui peut être utile pour la recherche rapide de mots-clés populaires pour un certain thème).
La barre outil Google offre en fait divers raccourcis pratiques vers ses divers services de recherche, comme Google Image, Google Discussions, Google News, Google Map, et d’autres comme Gmail, qui vous prévient rapidement si vous avez du nouveau courriel dans votre compte Gmail.
Mon grand préféré reste toutefois la possibilité de faire des recherches limitées au site que vous visitez présentement, ce qui ajoute un moteur de recherche pour chaque site, généralement supérieur aux services de recherche internes que les sites pourraient offrir. On peut aussi accéder rapidement à la page en cache et les pages similaires d’une page en particulier.
Enfin, la barre outil garde en mémoire les divers termes de votre dernière recherche, et vous permets de cliquer directement sur ces termes afin des les trouver localement dans page web que vous visitez, ce qui accélère grandement la localisation du morceau qui vous concerne, surtout si la page contient beaucoup de texte. Un dernier détail qui m’est parfois utile est la possibilité de naviguer directement dans la structure de répertoires d’un site (ex: passer du répertoire /articles/montagnes à /articles/).
Télécharger Barre d’outils Google
Foxy SEO Tool
On connaît tous bien l’importance de l’optimisation d’un site web pour les moteurs de recherche (SEO), une discipline appelée référencement et positionnement en français, si on veut profiter du plus important trafic sur le web, celui des moteurs de recherche. Le module Foxy SEO Tool (qui a une version française) facilite la gestion de cette tâche courante, en offrant des liens directes vers les services les plus importants qui évaluent la performance d’une page ou d’un site en entier. On peut accéder directement aux pages de Google, Yahoo! et MS Live pour analyser les liens entrants (backlinks) et le nombre de pages enregistrées par ceux-ci. On a droit, aussi, à des liens vers divers services d’Alexa, une compagnie qui publie le niveau de trafic des sites web (sa précision est souvent débattue par plusieurs, mais elle reste un indice utile, considérant le manque d’options à ce niveau).
Foxy SEO Tool offre aussi des liens vers le profil WHOIS d’un site, et sa présence dans archive.org, un site d’analyse de la densité des mots-clés, et quelques autres sites pratiques.
Télécharger Foxy SEO Tool
Bonus
La liste des modules Firefox comporte 5 modules incontournables, mais je veux quand même finir avec quelques bonus qui ne sont pas des grands modules de webmasters, mais qui peuvent quand même contribuer à vos tâches web:
ColorZilla
Application très pratique pour ceux qui travaillent aussi au niveau du design graphique, ColorZilla permets d’aller chercher la valeur RGB ou Hexadécimales des couleurs d’une page web directement en cliquant avec le curseur. On peut aussi accéder à une palette de couleur pour trouver des variations proches, enregistrer une couleur en particulier dans ses favoris et même visualiser toutes les couleurs utilisées dans une page.
Télécharger ColorZilla
IE View
Si vous développez des sites web avec Firefox, vous savez à quel point il est important que les pages fonctionnent bien avec le navigateur Internet Explorer, comme il reste, de loin, le plus populaire. IE View est un module extrêmement simple qui simplifie le va et vient entre les différents navigateurs en lançant Internet Explorer directement d’un simple clic pour afficher la page en question avec ce navigateur afin de pouvoir vérifier l’état de votre travail.
Télécharger IE View
Dictionnaire HunSpell en Français
Ce dictionnaire (s’il n’est pas déjà inclu dans votre installation Firefox) vous permets d’ajouter la vérification orthographique en français lorsque vous composez un message ou article dans une boîte de texte, comme, par exemple, celui de WordPress, Joomla ou un forum de discussion. Vous pouvez en fait ajouter des dictionnaires de plusieurs autres langues si vous êtes bilingues ou vous travaillez sur des sites de divers langues.
Télécharger Dictionnaire HunSpell en Français
View Source Chart
View Source Chart permets de visualiser le code HTML d’une page en blocs logiques basés sur les balises importantes de façon à facilement comprendre sa structure. On peut cacher et rouvrir ces blocs au besoin pour se concentrer sur certains éléments de la page. Définitivement une amélioration à la simple fonction « source de la page » qui vient par défaut.
Télécharger View Source Chart
Si vous pensez avoir d’autres modules à suggérer (on a tous nos préférés, mais une liste top 5 doit bien se limiter à 5 choix essentiels), ne vous gênez pas pour les mentionner dans les commentaires de cette page.




Je connaissait Web Developer et Firebug mais je découvre Foxy SEO Tool qui est vraiment très pratique. Sinon une extension que j’utilise pour capturer une page web sous forme d’image c’est Screen grab.
merci, sa ma beaucoup aidé.