Un site sur lequel je travaillais contenait un large formulaire avec des questions spécifiques et des termes techniques qui ne sont pas toujours connus des visiteurs moyens. Comme il est nécessaire de répondre aux question potentielles des visiteurs sans surcharger le formulaire ou que ceux-ci ne changent de page, il me fallait un système d’infobulle (tooltip en anglais).
Bien sur, il est toujours possible de simplement créer des liens qui ouvrent des nouvelles fenêtres, mais le développement actuel des navigateurs nous permets de faire ça beaucoup plus élégamment en DHTML avec Javascript et CSS, pour se rapprocher de la fonctionnalité des systèmes d’exploitation comme Windows.
On peut parcourir plusieurs scripts généraux sur le web qui fournissent ce genre de fonctionnalité, mais ils sont souvent trop gros inutilement ou sont dépendants d’une large librairie Javascript encombrante. J’ai donc décidé de programmer un script simple comme tout qui répond exactement à ce besoin, sans plus. Pour ceux qui auraient déjà lu l’article Comment développer des sous-menus cachés, la fonction javascript est assez similaire.
En premier lieu, il nous faut une petite icône discrète, mais évidente, pour indiquer au visiteur que des informations supplémentaires sont disponibles à propos du terme ou de la question. Exemple:
![]()
Insérons l’image dans notre page html, avec la classe infobulle-icone:

Dans votre fichier CSS, ajoutez la classe en changeant son curseur pour cursor: help; afin d’indiquer sa fonction:
img.infobulle-icone {
cursor: help;
}
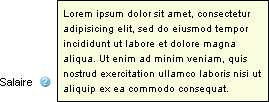
Ensuite, il nous faut notre bulle d’information. Celle-ci doit être invisible tant que l’utilisateur n’a pas activé le bouton d’aide. Placez le code suivant juste après l’image:
Comme on peut voir, son statut d’affichage par défaut est caché avec style="display: none;". On lui donne aussi un identifiant aide_salaire pour pouvoir l’afficher avec Javascript par la suite. Pour l’instant, ajoutons le code CSS nécessaire.
Le premier div infobulle, en position relative, sert à contenir le div suivant, en mode de positionnement absolue, de façon à le positionner juste après l’image. Le 2ème div infobulle-texte, qui est caché, contient l’information en position absolue, donc il ne dérangera pas le contenu normal de la page html quand il sera visible et sera affiché au-dessus:
.infobulle {
position: relative;
}
.infobulle-texte {
position: absolute;
bottom: 0px;
left: 100px;
width: 200px;
color: #000000;
padding: 5px;
font-size: 10px;
background-color: #ffffe1;
border: 1px solid #000000;
}
Avec les attributs bottom et left, on positionne le div juste à droite du terme « salaire » (la position left pourrait être différente dans votre cas). Le reste sert à déterminer l’apparence de la bulle, qui, dans cet exemple, sera proche des tooltips habituels de Windows. J’ai gardé ça simple, mais vous pourriez aussi utiliser un PNG semi transparent en image background, afin de continuer à voir un peu les éléments en arrière-plan, un effet à la mode.
Maintenant que tout est en place, il suffit d’ajouter le code javascript très simple qui détermine l’affichage dans la section header de notre page html ou dans un fichier javascript externe, et d’insérer l’appel à ce code dans notre image d’aide de façon à afficher notre infobulle dynamiquement:
function afficher_aide(aide) {
if (aide.style.display == "none") aide.style.display = "block";
else aide.style.display = "none";
}
Revenons à notre image et ajoutons le code en mouseover, avec l’identifiant de notre div:

La bulle reste affichée tant que le curseur se situe sur le bouton et disparaît quand celui-ci se déplace en dehors:

Et voilà! Pour cet exemple, j’ai choisi la méthode de mouseover, mais vous pourriez choisir la méthode onclick, selon votre préférence.
Note: Afin que la bulle d’info se positionne toujours relativement à l’icône, on peut changer le div tooltip de la façon suivante:
.infobulle {
position: relative;
display: inline;
width: 0px;
height: 0px;
}
.infobulle-texte {
position: absolute;
bottom: -20px;
left: 20px;
width: 200px;
color: #000000;
padding: 5px;
font-size: 10px;
background-color: #ffffe1;
border: 1px solid #000000;
}
Il s’agit simplement de changer l’attribut d’affichage display du div contenant pour que celui-ci se comporte comme un élément inline et qu’il se positionne naturellement juste après l’icône. On réajuste ensuite les positions de la bulle avec un décalage moindre.
Par contre, le navigateur Opera 9 semble avoir un bug avec cette façon de faire, donc il vous faut décider si son support vous importe.
Bonsoir,
Je vous ai écrit tantôt sur votre site et j’ai eu de l’intérêt à visiter votre ‘blog’. J’aime bien apprendre et explorer. J’ai mis votre page de cette info-bulle dynamique dans un répertoire de ‘tutoriels’.
Très simple et très sympa.
Bonne fin de journée!
Bonjour,
Je cherche sans succès depuis plusieurs jours à intégrer des infobulles lorsqu’on passe la souris sur des images.
Merci pour votre topic est très bien fait et très pédagogique cela dit il me manque quelques éléments pour le comprendre et le mettre en oeuvre.
Pourriez vous m’apporter un peu d’aide sur ce sujet ?
En vous remerciant
Denis