Un look prisé par beaucoup de sites web qui veulent se donner une apparence impeccable et distinguée est le graphisme cristal (« crystal »), popularisé principalement par Apple dans le graphisme de son système d’exploitation. Voici comment créer des icônes, onglets et des boutons qui ont cette apparence vitrée, comme si elles étaient faites de cristal.
Utilisez l’outil « Rectangle Bords Arrondis » (« Rounded Rectangle Tool ») dans Photoshop pour dessiner un rectangle à coins ronds avec la couleur de votre choix, dans cet exemple j’opte pour un bleu foncé, mais la couleur peut être changée par la suite pour une famille d’icônes diverses:
![]()
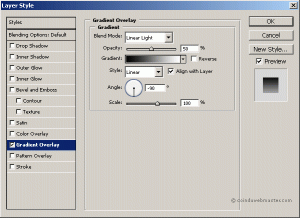
Dans les propriétés du « Calque » (« Layer »), choisissez le style « Incrustation en dégradé » (« Gradient Overlay »), sélectionnez « Option de Fusion » (« Blend Mode ») en mode « Lumière linéaire » (« Linear Light ») avec un « Dégradé » (« Gradient ») standard noir et blanc, un angle de -90 degré, de façon à ce que la partie sombre soit au-dessus du bouton avec un dégradation pale vers le bas, et donnez-lui une opacité d’environ 50%.
Vous devriez avoir un effet de ce type:
![]()
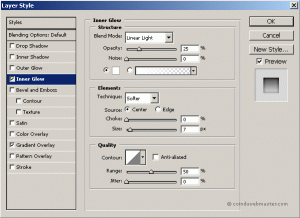
Ensuite pour le donner un peu de volume transparent et de luminosité interne, on va ajouter une « Lueur interne » (« Inner Glow ») avec un « Option de Fusion » (« Blend Mode ») en « Lumière linéaire » (« Linear Light »), une couleur blanche pure, une opacité de 25%, une Source Centrée (« Source Center ») et une Taille (« Size ») de 7 pixels:
Le bouton ressemble maintenant à ça:
![]()
Nous y sommes presque! Il nous manque le reflet. Pour ce faire, faites une copie de votre « Calque » (« Layer ») contenant le bouton, changez sa couleur pour un noir pur, redimensionnez le rectangle pour qu’il soit plus petit que le rectangle original, et placez le vers le haut tout en vous assurant qu’il reste bien centré par rapport à celui-ci, comme dans l’image suivante:
![]()
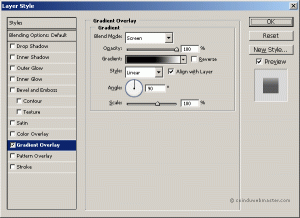
Mettez « Option de Fusion » (« Blend Mode ») du « Calque » (« Layer ») en mode « Superposition » (« Screen »). Ne soyez pas surpris si à cette étape que notre forme soit devenue invisible, nous allons y remédier. Dans les « Style de Calques » (« Layer Style ») de notre reflet, sélectionnez « Incrustation en dégradé » (« Gradient Overlay ») avec un « Dégradé » (« Gradient ») standard noir et blanc, un angle de 90 degré et une opacité de 100%. Choisissez une « Option de Fusion » (« Blend Mode ») de type « Superposition » (« Screen »).
Le résultat final devrait être comme suit:
![]()
Maintenant vous êtes libre d’y ajouter du texte par-dessus (ou d’utiliser l’image en arrière-plan en CSS et ajouter du texte HTML). Idéalement, dans mon exemple, je choisirais du texte blanc, sans anti-alias, parce que ça reste plus clair à cette taille, avec un ombrage en mode « Densité couleur » (« Color Burn »), pour une couleur qui se mêle bien avec les effets vifs du dégradé cristal. Le texte doit bien se démarquer du reste. Exemple:
![]()
Il est possible d’utiliser cette même technique pour d’autres formes, par exemple, avec le même procédé, je peux créer une sphère de cristal:

Les propriétés des effets ne sont pas exactes en tout points mais je vous laisse libre de découvrir ça par vous-mêmes, c’est la meilleur façon d’apprendre.



Très bon travail, voire excellent..
Merci.
Bonjour, excellente présentation. Pouvez-vous me dire où trouver photoshop à bon prix ?
Salut Marc, j’imagine que amazon.fr doit avoir des bons prix, si tu es étudiant, il y a des rabais possibles aussi pour une version « éducation ».